Hidden CSS Scratchpad Chrome Dev Tools
1:17
0:00
Turns out we have something akin to a CSS scratchpad in Chrome DevTools. Who knew!?
I stumbled across this by pure accident whilst trying to quickly modify some styles on the page for testing. It's called the "inspector stylesheet" and once you open it up you can simply write raw CSS in there and it'll update the page before your very eyes! Lovely!
How to get there
- Open DevTools, naturally.
- Click the "Elements" tab
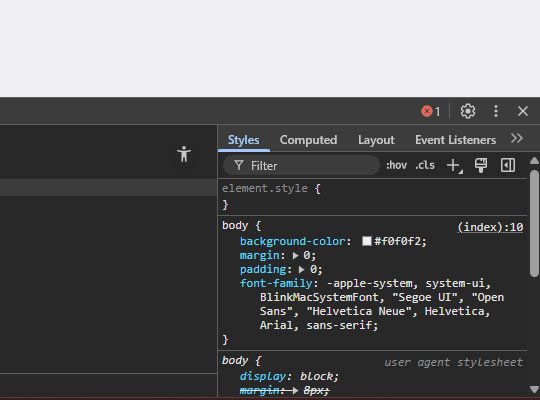
- On the right hand side select the "Styles" tab
- Hit the "+" symbol just underneath on the right
- You'll then see what looks like a link to the "inspector stylesheet" appear
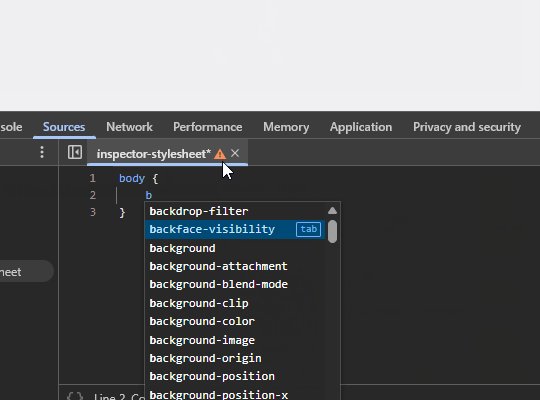
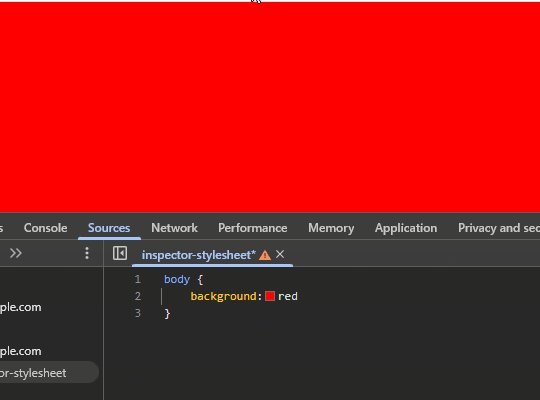
- Click on that and you've got yourself a temporary CSS stylesheet in the browser!
If all of that made no sense, here's a gif to help: